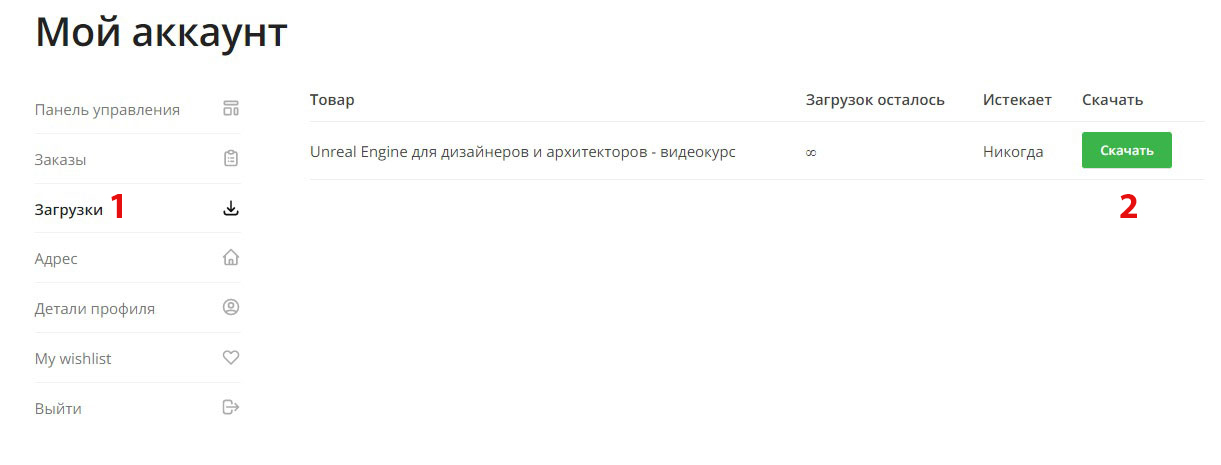
Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Кому полезен этот курс?
Новичкам – Хочешь научиться самой востребованной интернет профессии? Обязательно приходи к нам.
Бэкендерам – Давно уже работаешь с серверной частью проектов, но хочешь научиться менять визуал сайтов? Тебе к нам!
Веб-дизайнерам – Давно рисуешь сайты, но хотел бы сам научиться верстать? Посети курс и на практике узнаешь как создаются сайты.
Маркетологам – Не хватает основ веб-разработки для продвижения сайтов? Мы поможем восполнить этот пробел.
SMMщикам – Работа SMM, как правило, неразрывна с поддержкой сайтов. Самое время изучить основы веб-разработки.
Предпринимателям – Сложно представить современный бизнес без сайта. Освой азы, чтобы общаться с разработчиками на одном языке.
Программа базового курса
Стартовая лекция.
– Разбор основ программы Adobe Photoshop;
– Работа с изображениями;
Начало работы. Основы HTML
– Подготовка проекта к верстке;
– Структура html-документа (html, head, body) ;
– Обзор популярных тегов HTML;
– Обзор семантических тегов HTML.
Основы HTML
– Идентификаторы и классы;
– Aтрибуты для input и textarea;
– Отличия между button и a;
– Ссылки для социальных сетей;
– Работа с почтой и скайпом;
– Работа с git.
Подключение CSS, работа с текстом
– Подключение CSS к документу HTML;
– Структура CSS-файлов;
– Способы подключения шрифтов на страницу;
– Форматирование текста при помощи CSS;
– Стили для работы со шрифтами;
– Разные типы записи цвета в CSS документе;
Размещение объектов CSS
– Селекторы, которые стоит знать и применять;
– Типы позиционирования элементов;
– Установка favicon на страницу.
Стилизация элементов CSS
– Стилизация ссылок и кнопок;
– Работа со списками;
– Работа с after и before;
Виды сеток CSS
– Центрирование объектов в документе;
– Отступы padding и margin;
– Flexbox CSS;
– CSS Grid;
Фон и изображения CSS
– Цвет фона;
– Загрузка изображения через CSS;
– Повтор изображения;
– Создание градиента в CSS;
– Фильтры в CSS.
Рамки и обводки CSS
– Создание рамок CSS;
– Создание радиусов CSS;
– Создание теней;
– Создание внешних рамок CSS;
Оживляем сайт с CSS
– Переходы в CSS;
– Трансформации в CSS;
– Создание анимаций при помощи CSS3
Адаптивность CSS
– Проверка HTML и CSS на валидность;
– Медиа-запросы;
– Основные правила создания адаптивного сайта;
– Отличия резиновой верстки от адаптивной.
Векторные изображения
– Сохранение SVG-изображений в Illustrator;
– Создание SVG через теги;
– Base64;
– Cоздание паттернов SVG.
Верстка email-писем
– Правилам верстки email;
– Создание на примере;
– Сервисы, для выгрузки своего шаблона;
– Кроссбраузерная верстка.
Основы jQuery
– Библиотеки JavaScript;
– Добавление библиотеки jQuery на страницу;
– Основные селекторы;
– Фильтры jQuery;
– Отобразить и спрятать объект с jQuery.
Основы jQuery
– Обзор плагина jQuery UI;
– События наведения и смещения указателя мыши;
– Распространенные задачи, решаемые с помощью jQuery.
Популярные плагины для работы
– Слайдеры;
– Галерея изображений.
CSS-препроцессоры
– Подробный обзор SASS;
– Краткий обзор LESS;
– Краткий обзор Stylus;
– Какой препроцессор выбрать для работы?
Создание сайта на бесплатном хостинге Github
– Краткое описание систем контроля версий. Для чего они нужны?
– Регистрация на сайте Github;
– Создание репозитория;
– Наполнение репозитория файлами.
CSS-фреймворки
– Что такое CSS-фреймворки?
– Какие CSS-фреймворки существуют на сегодняшний день?
– Bootstrap: какую версию выбрать?
– Обзор элементов Bootstrap.
Про работу и заказчиков
– Как найти свой первый заказ или устроиться на работу, если ты новичок;
– Выясним, что лучше подойдет именно тебе: офис, удаленная работа или фриланс;
– Самоорганизация и работа в команде: рассмотрим популярные сайты и приложения по управлению проектами;
– Список актуальных фриланс-бирж.
Программа продвинутого курса
Работа с макетом
– Детальный обзор учебного макета
– Работа с изображениями (PNG и SVG);
Разметка сайта
– Методология БЭМ
– Создание разметки сайта HTML5
– Работа с Git для публикации кода
Настройка окружения и сборщики проектов
– Установка Node.js;
– Обзор сборщиков (Gulp, Grunt);
– Установка Gulp 4 для проекта.
CSS препроцессоры
– Обзор CSS-препроцессоров (SASS, Less, Stylus);
– Программы компиляции и плагин VS Code;
– Использование на практике SCSS.
Система контроля версий (Git)
– Основы Git;
– Работы с Git;
– Создание Git репозитория;
– Ветвления Git.
Canvas, работа с SVG
– Основы Canvas
– Обзор основных параметров
– Основы SVG
– Самостоятельное построение SVG изображение без посторонних программ
– Оптимизация SVG-изображений из графических программ
Flexbox и Grid CSS
– Основы Flexbox
– Основы Grid CSS
– Что уместнее использовать в 2019 году?
Анимации и переходы для оживления сайта
– Основы использования @keyframes
– Создание плавных переходов
– Работа с SVG
Интерактивные карты Google и Yandex
– Как установить интерактивную карту на сайт?
– Какую карту выбрать?
– Стилизация карт
– Работа с API карт
Счетчики аналитики, sitemap
– Что такое счетчики аналитики и зачем они нужны?
– Методы установки счетчиков
– Настройка счетчиков
– Что такое Sitemap?
– Генерация файла Sitemap
Основы PHP и mySQL
– Основы PHP
– Основы mySQL
– Форма отправки
– Валидация форм
Оптимизация работы сайта
– Валидация файлов HTML и CSS
– Определение скорости загрузки сайта
– Исправление ошибок
– Оптимизация изображений и кода
Оплата на сайт
– Как установить оплату на сайте?
– Автоматическая генерация кнопок для оплаты
– Список сайтов, предоставляющие услуги онлайн-касс
WordPress
– Что такое WordPress и кому подходит?
– Структура файлов
– Создание собственного шаблона
– Обзор полезных плагинов
Основы JavaScript
– Основные термины и синтаксис
– Что такое console.log
– Как работать с консолью
– Переменные и значения
Основы JavaScript
– Массивы
– Циклы
– Условные операторы
– Операторы сравнения
– Логические операторы
jQuery, jQuery UI и дополнительные плагины
– Основы jQuery
– Работа с плагином jQuery UI
– Для чего стоит использовать jQuery?
– Создание слайдера для сайта на практике.
Адаптивность
– Что такое @media
– Создание media запросов
– Что такое Mobile First верстка?
Выбор площадки для работы
– Офис: плюсы и минусы
– Удаленная работа: плюсы и минусы
– Фриланс: плюсы и минусы
– Обзор площадок
– Откуда стоит начать свой поиск заказчиков?
Поиск работы
– Обзор крупнейшей площадки по поиску работы;
– Обзор региональных площадок;
– Linkedn: как оформить свой профиль, чтобы HR сами находили вас.




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через  17 заказов за последние 7 дней.
17 заказов за последние 7 дней.