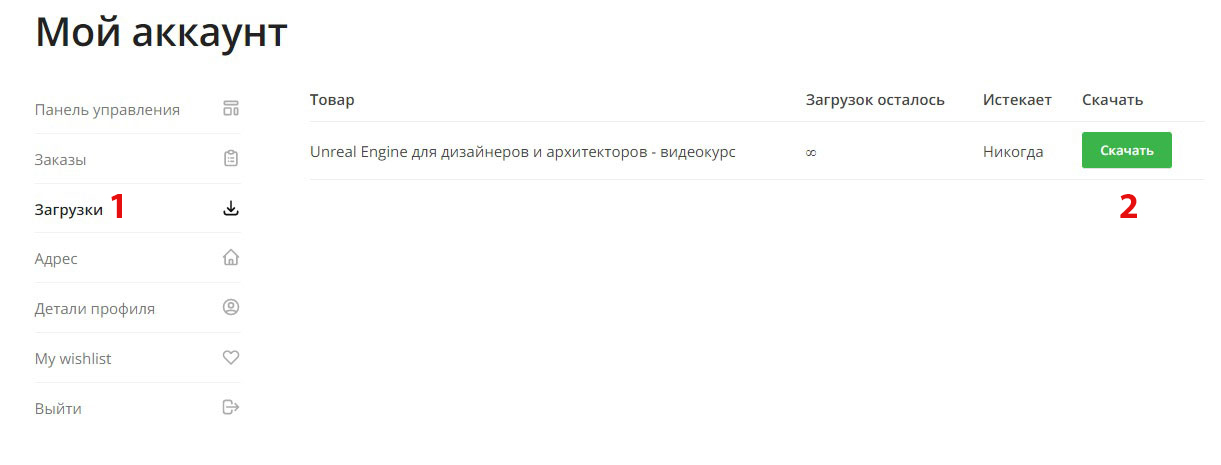
Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Освой все, что необходимо для создания web-сайтов и начни зарабатывать на этом!
Чему вы научитесь
– Узнаешь основы web-разработки: что такое web-сайт, зачем он нужен, циклы создания и многое другое
– Научишься работать с графическими редакторами в контексте верстки: Photoshop, Zeplin, Figma, Avocode…
– Научишься работать с графикой для web’a, в том числе с SVG
– Узнаешь и поймешь как использовать HTML и CSS в реальных проектах (теория настоящая практика)
– Узнаешь основы JS и Jquery, научишься применять их в своих проектах
– Научишься работать с Git и GitHub
– Научишься работать с Bootstrap 4 и с технологией FlexBox
– Научишься использовать препроцессоры Sass/Scss/Less в своих проектах
– Научишься создавать мобильную адаптацию сайтов и приложений
– Научишься использовать методологию БЭМ
– Поймешь, как создавать многостраничные сайты и принципы посадки под CMS(системы управления сайтами)
– Научишься автоматизировать процессы при помощи планировщика задач Gulp
– Научишься оптимизировать скорость работы сайтов и проводить валидацию верстки по стандартам w3c
– Научишься работать с множеством готовых плагинов, устанавливать гео-карты на сайте, работать со шрифтами и многое другое…
– Все полученные знания даются в современном формате и сразу закрепляются на практике
– Бонус: получишь несколько реальных макетов для практики
Требования
Желание освоить создание сайтов и начать зарабатывать на этом. Никакой другой предварительной подготовки: все что нужно мы настроим и выучим.
Описание
Этот курс направлен на подробное обучение созданию сайтов, без воды, но главное, что здесь мы немедленно применяем все знания на практике. Это значит, что вы получите весь материал для работы и мы вместе будем создавать реальные проекты шаг за шагом.
Для кого подойдет этот курс?
– Если вы ничего не знаете про создание сайтов, но хотите начать
– Если вы новичок в html/css, хотите быстро их освоить и начать применять в работе
– Если у вас был опыт в этой сфере несколько лет назад, ведь web-технологии очень быстро меняются и совершенствуются
Что внутри курса?
– Мы с вами пройдем путь от установки своего первого редактора кода до создания полноценных, полностью функционирующих и расположенных в интернете сайтов. Мы будем изучать теоретическую часть и сразу же применять её на реальных проектах. Все ссылки на ресурсы, дополнительные материалы и бонусные макеты для практики будут предоставлены внутри курса.
– мы изучим основы web-разработки: что такое web-сайт, зачем он нужен, циклы создание и многое другое
– мы научимся работать с графическими редакторами в контексте верстки: Photoshop, Zeplin, Figma, Avocode…
– мы научимся работать с графикой для web’a, в том числе с SVG
– мы узнаем и поймем как использовать HTML5 и CSS3 в реальных проектах
– мы узнаем основы JS и Jquery, научимся применять их в своих проектах
– мы научимся работать с Git и GitHub
– мы научимся работать с Bootstrap 4 и с технологией FlexBox
– мы научимся использовать препроцессоры Sass/Scss/Less в своих проектах
– мы научимся создавать мобильную адаптацию сайтов и приложений
– мы научимся использовать методологию БЭМ
– мы поймем, как создавать многостраничные сайты и принципы посадки под CMS(системы управления сайтами)
– мы научимся автоматизировать процессы при помощи планировщика задач Gulp
– мы научимся оптимизировать скорость работы сайтов и проводить валидацию верстки по стандартам w3c
– мы научимся работать с множеством готовых плагинов, устанавливать гео-карты на сайте, работать со шрифтами и многое другое…
В виде бонуса будут предоставлены несколько реальных макетов для самостоятельного закрепления полученных знаний.
Почему стоит начать свое обучение уже сейчас?
Создание сайтов (верстка) – очень востребованный на рынке труда навык, который к тому же еще и хорошо оплачивается. Мало того, что изучив всю данную вам информацию вы уже сможете создавать свои продукты и работать как на фрилансе, так и в web-студии, но и вы заложите базу для дальнейшего обучения. Владея этими навыками вы сможете освоить любую CMS (WordPress, ModX…) изнутри, сможете понять и изучить как работает backend часть, и сможете создавать визуальную часть приложений, написанных на JavaScript фреймворках и библиотеках (ведь там везде используется верстка как и на обычных сайтах, в том числе и на мобильных приложениях).
Для кого этот курс:
– Для тех людей, кто вообще не знаком с темой создания сайтов
– Для тех людей, кто уже делал свои первые попытки создания сайтов
Материалы курса
Модуль 1. Погружение в тему создания web-продуктов. Изучение основ HTML и CSS
– Классификация сайтов. Этапы создания.
– Установка и настройка редактора кода
– Работа с Adobe Photoshop в вебе
– Работа с современными редакторами Avocode, Zeplin, Figma…
– Бонус. Что такое “сетки” и преобразование иконок в SVG формат
– Создаем свой первый проект. Основы HTML5
– Основные теги HTML на практике
– Семантические теги HTML
– Основы CSS на практике
– Блочная модель CSS
– Developer Tool. Что это и как с ним работать?
– Блочная модель CSS. Часть
– Позиционирование элементов в CSS. Принцип карточной колоды
– Выравнивание элементов по вертикали. Верстка таблицами и float’ами
– Бонус. Единицы измерения CSS
– Практика. Создаем сайт на чистом HTML и CSS
– Технология Flexbox и применение её на макете
– Практика. Заканчиваем сайт на чистом HTML и CSS домашнее задание
– Сброс стилей reset.css/normalize.css
– Подключение шрифтов на сайт
Модуль 2. Ускорение работы в несколько раз
– Библиотека Bootstrap 4
– Практика. Новый проект с использованием сетки Bootstrap 4
– Препроцессоры. SASS/SCSS/LESS
– Если у вас ошибка при компиляции SASS кода
– Вендорные префиксы в CSS
– Практика. Продолжаем работу и используем препроцессор SASS
– Псевдоклассы и псевдоэлементы в CSS
– Практика. Используем псевдоэлементы и псевдоклассы в проекте
– Как работать с иконками. Иконочные шрифты
– Адаптация проектов под различные устройства
– Pixel Perfect верстка
– Адаптация при помощи Bootstrap 4
– Практика. Адаптация проекта. Часть
– Практика. Адаптация проекта. Часть
– Локальные ссылки и favicon
– UX. Дорабатываем мелочи
– Публикуем сайт в интернете. Домен. Хостинг. GitHub Pages и сброс “кеша”
Модуль 3. Необходимые технологии для веб-разработчика и продвинутая практика
– Система контроля версий Git и сервис GitHub
– Как работать с GitHub с разных компьютеров, gitignore и Git Kraken
– Планировщик задач Gulp
– Методология БЭМ
– Практика. Создаем новый проект, используя Gulp, БЭМ…
– Если у вас не работают картинки
– Формы на сайтах
– Знакомимся с языком программирования JavaScript
– Как можно освоить JavaScript?
– Практика. Создаем слайдер на сайте. Slick-слайдер
– Если у вас не работают скрипты
– Практика. Альтернативные варианты слайдеров
– Практика. Создаем табы на сайте. Часть 1
– Практика. Создаем табы на сайте. Часть 2
– Создаем интерактивные карты на сайте
– Практика. Создаем модальные окна на сайте
– Валидация форм
– Маска ввода номера на сайте
– Локальные сервера
– Практика. Отправка писем с сайта
– Плавный скролл по ссылкам и элемент “вверх”
– Анимации на сайтах при помощи CSS
– Библиотеки для работы с анимациями
– Валидация сайта
– Загружаем сайт на реальный хостинг. Настройка домена, что такое FTP и SSL
– Оптимизация скорости загрузки сайта, доработка gulpfile




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через  16 заказов за последние 7 дней.
16 заказов за последние 7 дней.