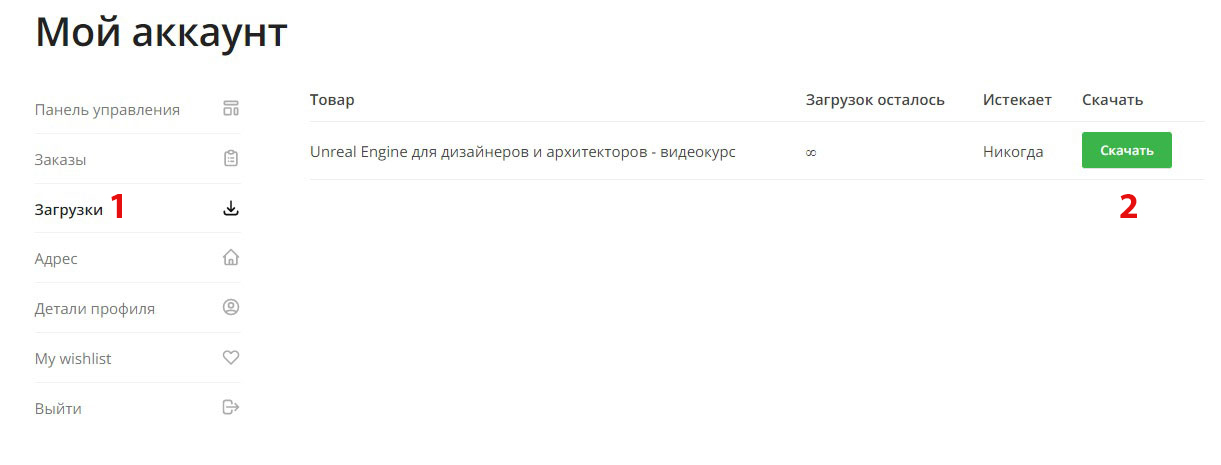
Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Видео запись курса. На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
– Актуальные стандарты качества: не нужно переучиваться после курса.
– Понимание полного цикла работы верстальщика.
– Фундаментальные и структурированные знания необходимых технологий.
– Опыт работы с дедлайнами и планирования работы.
Содержание
1. Введение (Теоретическая лекция)Вводная лекция про роль и место верстальщика в мире веб-технологий.
– Что на самом деле происходит, когда вы вводите в браузере адрес сайта и нажимаете Enter?
– IP-адрес, сервер и веб-сервер, «виртуальные хосты».
– Доменные имена, URL-адреса и система DNS.
– Загрузка и «сборка» веб-страницы.
– Особенности HTTP и HTTPS. Протоколы HTTP/1.1 и HTTP/2.
– Приёмы оптимизации веб-страниц.
– Инструменты веб-разработчика и рабочий процесс на интенсиве.
– Системы контроля версий.
– Инструменты вёрстки: редакторы кода, инспекторы, полезные веб-сервисы.
– Немного о браузерах, браузерных движках и различиях между ними.
2. Разметка (Теоретическая лекция). Создадим логическую HTML-разметку страниц учебного и личного проектов. Попрактикуемся использовать подходящие теги, задавать имена классов, оценивать сложность разметки.
– Введение в HTML.
– Синтаксис HTML, типы HTML-тегов.
– Структура простейшего HTML-документа.
– Как работать со спецификацией HTML.
– Обзор HTML-тегов из личных проектов.
– Качественная разметка и стили кодирования.
– Простая, понятная, читабельная и логичная разметка: примеры и антипримеры.
– Типовые ошибки разметки: «ссылка или кнопка», «картинка или фон» и другие.
– Модульность разметки или использование «пространств имён».
– Когда использовать <article>,<section> и <div>?
– Кодгайды для разметки.
– Алгоритмы создания разметки: «страница как документ», «страница как приложение», «дивянка».Создаём разметку главной страницы учебного проекта.
3.Фотошоп для верстальщика (Практическая лекция). Разберём всё необходимое для работы верстальщика в Фотошопе. Подготовим графику для проектов.
– Типовые задачи верстальщика в Фотошопе.
– Настройка интерфейса Фотошопа.
– Работа со слоями, типы слоёв.
– Получение параметров текста.
– Измерение размеров блоков, отступов, получение информации о цвете.
– Получение параметров сложных декоративных эффектов: тени и прочее.
– Экспорт графики, работа с повторяющимися паттернами.
– Обзор форматов графики в вебе.
– Растровая графика — PNG, JPEG, GIF.
– Векторная графика — SVG.
– Как выбрать подходящий формат?
– Оптимизация графики.
Обзор альтернатив.
– Adobe Extract.
– Zeplin.
– Avocode.
– Sketch.
– Figma.
Разбор графических макетов проектов.
4. Доступность (Практическая лекция). Научимся делать интерфейсы удобные и доступные для всех. Управление фокусом, важность семантики, тестирование и скринридеры.
– Интерфейсы — не картинки.
– Какие есть слои интерфейса, кроме графики.
– Зачем нужные интерактивные элементы.
– Неочевидное использование интерфейсов.
– Понятие доступности.
– Что мешает пользоваться интерфейсами.
– Ежедневные ситуации недоступности.
– Физиологические и ментальные особенности.
– Взаимодействие с клавиатуры.
– Интерфейсы без указателя.
– Зачем нужен фокус на элементах.
– Как сделать элементы интерактивными.
– Значимые элементы.
– Зачем семантика и как не подхватить диватоз.
Почему не нужно переделывать элементы.
– Кнопки и ссылки, в чём разница?
– Лейблы элементов.
– Кому нужны описания элементов.
– Разбор ошибок в реальных интерфейсах.
– Инспекторы доступности и скринридеры.
5. Введение в CSS (Практическая лекция). Разберёмся с базовыми механизмами CSS и начнём стилизацию проектов.
– Введение в CSS.
– Синтаксис CSS.
– CSS-селекторы, псевдоклассы и псевдоэлементы.
– Наследование, каскадность и приоритеты в CSS.
– Единицы измерения в CSS: абсолютные, относительные, для управления цветом.
– CSS-функции и директивы.
– Практика стилизации.
– Зачем нужна нормализация.
– Пространства имён и независимые компоненты.
– Стили кодирования для CSS.
– Работа с нестандартными шрифтами.
– Стилизация состояний интерактивных элементов.
– Начинаем стилизацию главной страницы учебного проекта.
– Задаём глобальные стили документа, описываем текстовые параметры элементов и состояния интерактивных элементов.
6. Сетки (Теоретическая лекция). Разберёмся с блочной моделью документа. Создадим сетки страниц учебного и личного проектов.
– Поток документа и блочная модель документа.
– Понятие сетки и потока документа.
– Блочные и строчные элементы и их особенности.
– Свойства блочной модели: размеры, рамки и отступы.
– Тонкости блочной модели: «схлопывание» и «выпадание» внешних отступов, width: 100% и width: auto, свойство box-sizing и другие.
– Свойство display. Управление типом элементов.
– Создание сеток на флексбоксах.
– Введение во флексбокс.
– Флекс-контейнер, флекс-элементы, флекс-оси.
– Алгоритм расчёта размеров флекс-элементов.
– Выравнивание и распределение флекс-элементов вдоль осей.
– Однострочный и многострочный флекс-контейнер, управление флекс-рядами.
– Особенности флексов при создании сеток.
– Создаём сетку главной страницы учебного проекта.
7. Декоративные элементы (Практическая лекция). Познакомимся с приёмами создания декоративных элементов. Завершим вёрстку главных страниц учебного и личного проектов.
– Позиционирование.
– Относительное позиционирование.
– Абсолютное позиционирование: координаты, изменение точки начала координат, относительные координаты и размеры, координаты по умолчанию.
– Фиксированное позиционирование.
– Управление порядком слоёв.
– Приёмы создания элементов интерфейса.
– Блочно-строчные элементы и их особенности.
– Борьба с пробелами между блочно-строчными элементами.
– Особенности флексов при создании элементов интерфейсов.
– Типовой приём «псевдоэлемент с абсолютным позиционированием».
– Использование CSS-графики для создания декоративных элементов.
– Завершаем вёрстку главной страницы учебного проекта.
8. Оформление контента (Практическая лекция). Завершим вёрстку внутренних страниц и подготовим проекты к публикации. Начнём готовиться к защите личного проекта.
– Практикуемся в вёрстке элементов содержимого.
– Сверстаем текстовую страницу учебного проекта. Подготовим универсальные стили содержания, которые будут хорошо работать при наполнении страницы из CMS.
– Сверстаем всплывающие окна с формой входа и интерактивной картой. Разберём приёмы стилизации нестандартных элементов форм.
– Подготовим свёрстанный учебный макет к публикации или передаче заказчику.
– Разбираем типовые случаи переполнения и способы борьбы с ними.
– Готовим проект к защите. Подробный разбор критериев защиты выпускных проектов.
9. Введение в JavaScript (Практическая лекция). Познакомимся с JavaScript, узнаем что такое Vanilla JS и оживим некоторые блоки вёрстки.
– Язык программирования JavaScript.
– Роль программирования в жизни верстальщика.
– Что такое DOM и зачем нам объект document.
– Зачем нужен объект window.
– Типовые случаи использования JavaScript.
– Как найти любой элемент на странице.
– Как реагировать на события, происходящие на странице.
– Как менять CSS-стили у элементов.
– Как использовать анимацию на странице.
– Оживляем всплывающее окно и вставляем интерактивную карту на главной странице учебного проекта.
10. Лучшие практики (Теоретическая лекция). Узнаем как правильно применять практические знания, как учиться новому и развиваться в профессии.
– Совместимая вёрстка.
– Прогрессивное улучшение.
– Постепенная деградация.
– Цена совместимости.
– Независимые слои улучшения.
– Реальное тестирование.
– Многообразие браузеров и устройств.
– Инспекторы, эмуляторы, виртуальные машины.
– Слабые устройства и медленные сети.
– Минификация, сжатие, оптимизация.
– Эмпатия, приоритеты, сначала контент.
– Корневые технологии.
– Веб-стандарты и фантазийные велосипеды.
– Ваниль против библиотек и фреймворков.
– Мода, хайп, вечное и светлое.
– Развитие в профессии.
– Как не потерять актуальность знаний.
– Обмен знаниями, события, выступления.
– Пограничные дисциплины.
11. Как не потеряться на рынке труда. Трудоустройство, поиск заказов, оценка работы
– Какая вообще бывает работа?
– В офисе
– На фрилансе
– Поиск работы
– Как оценивать себя и проходить собеседования




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через