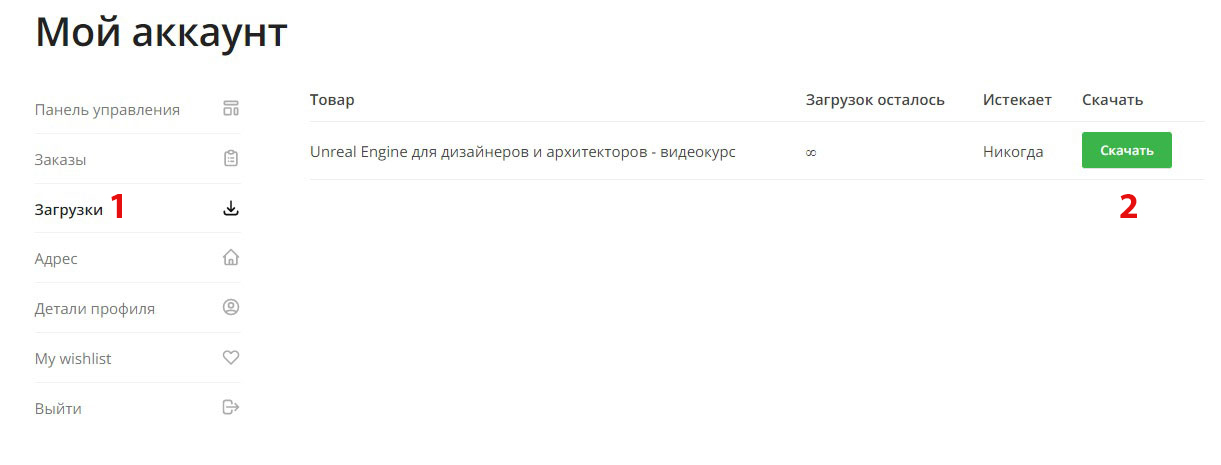
Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Чему вы научитесь
– Верстка веб-страниц по макетам
– Блочная верстка
– Семантическая и валидная верстка
– Адаптив и кроссбраузерность
– Анимации и трансформации
– БЭМ
– FlexBox
– Препроцессор SCSS
– Bootstrap 4
– Нарезка макетов Photoshop, Figma, Zeplin
– JavaScript для верстальщика
– Использование js-библиотек
Требования
– Базовое владение ПК и Интернет
Описание
Когда-то уже изучали HTML и CSS, но так и не научились верстать макеты? Или просто проявляете первый интерес к веб-работке? Курс Компетенция Верстальщик станет отличной стартовой площадкой для того, чтобы войти в мир IT.
Получите необходимый набор навыков по работе с HTML, CSS, JavaScript и дополнительными инструментами, создайте себе портфолио и станьте профессионалом.
В рамках курса вы научитесь верстать по дизайнерским макетам – адаптивно, семантически, кроссбраузерно, с анимацией и интерактивными JavaScript элементами. Научитесь писать js-код самостоятельно и использовать готовые, проверенные временем решения.
Начните свой путь в мир IT с веба. И этот курс станет для вас отличной платформой для дальнейших успехов в профессии.
Для кого этот курс:
Начинающие веб-разработчики
Те, кто когда-то изучал верстку и хочет актуализировать знания и стать профессионалом
Кто уже работает, но отстал от технологий или не мог ранее освоить JS
Материалы курса
Основы HTML, CSS
Основы HTML
Основы CSS
Работа с текстом
Работа с блочными элементами
Стилизация блочных элементов
Работа со ссылками и кнопками
Работа с изображениями и иконками
Автоматическое форматирование в VS Code
Псевдоклассы и псевдоэлементы CSS
Структура сайта и типы макетов
Таблицы и табличная верстка
Блочная модель верстки old-style
Позиционирование, выпадающее меню
Введение во FlexBox
Блочная модель верстки на флексах
Работа с макетами
Нарезка макета в Photoshop
Zeplin и импорт из Photoshop или Figma
Мастер-класс по верстке макета
Макеты
Продвинутые техники HTML, CSS
Основы БЭМ
Элементы форм
Фильтры CSS
Семантические теги HTML5
Кроссбраузерность
Трансформации CSS3
Анимации CSS3
Работа с адаптивом
Базовое использование препроцессора SASS|SCSS
Продвинутое использование SASS|SCSS
Bootstrap 4
Общие возможности Bootstrap
Работа с сеткой Bootstrap
Использование компонентов Bootstrap
JavaScript для верстальщика
Введение в JavaScript
Ветвления и циклы
Объекты и массивы JS
Функции JS
Понятие DOM и узлов
Обработка события по клику
Создание слайдера на JS
Создание модального окна
Создание табов
Создание фильтра карточек
Библиотеки JavaScript
Основы jQuery
Галерея FancyBox
Анимации ParollerJS, ParallaxJS
Анимации ScrollMagic
Адаптивный слайдер SwiperJS
БОНУС: Спецификация CSS Grid
CSS Grid. Базовая терминология
Базовые возможности CSS Grid
Шаблоны и фракции
Grid области и работа с ними
Выравнивание
Методы адаптива
Нюансы использования
Проект Верстки макета от и до
Обзор шаблона для вёрстки
UI Kit – что и зачем
Настройка окружения
Переменные и типографика
Компонент “Особенность”
Компонент “Скриншот”
Компонент “Отзыв”
Компонент “Цена”
Компоненты формы и соц иконок
Вводный блок сайта
Блок “О продукте”
Блок “Особенности”
Блок “Скриншоты”
Блок “Отзывы”
Блок “Цены”
Блок “Подвал сайта”
Валидация верстки
Production-сборка




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через  10 заказов за последние 7 дней.
10 заказов за последние 7 дней.