Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Видео курс. Новый способ, использует в себе всю мощь современных технологий: flexbox и функция calc из CSS3, один из препроцессоров на выбор (LESS, SCSS, SASS, Stylus), сборщик проектов gulp и пара его чудесных плагинов. Всё это даёт невероятный прирост в скорости и качестве вёрстки!
Курс для тех, кто:
– Владеет основами вёрстки, в том числе, адаптивной
– Периодически бесится при создании адаптивной вёрстки
– Хочет освоить классный инструмент и стать мастером
Основы Flexbox
– Основная и вспомогательная оси
– Тонкости выравнивания элементов
– Адаптивка без media-запросов
– Расчёт размеров элемента
– Фокусы flex-grow
– Нюансы в IE 11
– Погрешность расчёта размеров
– Код без media-запросов: за и против
– Flex-direction: column
– Нюансы переноса элементов
– Вертикальные и горизонтальные отступы
– Смена порядка следования элементов
– Задачи, для которых flex неудобен
– Общие выводы по технологиям
– Необходимость автоматизации мелочей
– Моральная подготовка к node.js
– Node.js и NPM – основы магии
– Gulp – сборка проекта
– Autoprefixer – кроссбраузерность
– Concat – соединение файлов
– Sourcemaps – удобная отладка
– Плагин Clean CSS
– Group CSS Media Queries
– Неудобства плагина concat
– Чего не хватает в чистом CSS
– Основы CSS-препроцессоров
– Иерархическое написание
– Переменные и примеси
– Написание кода на LESS
– Написание кода на SASS (SCSS)
– Синтаксисы разных препроцессоров
– LESS vs SCSS
– Препроцессоры vs постпроцессоры
– npm i smart-grid – поехали!
– Основы создания сетки
– Отступы в px или в %
– Margin и padding варианты
– Настройка свойств сетки
– Нюансы fields и offset
– Резиновые и обычные элементы
– Row и col без size
– Вёрстка макета
– Оптимизация кода
– Иерархия селекторов vs BEM
– ополнительные приёмы вёрстки
– Кроссбраузерность
– Подведение итогов курса
– Ответы на финальные вопросы
– Направление дальнейшего развития
Нужна ли регистрация?
Нет, регистрация не обязательна. Просто заполните все поля при оформлении заказа и ваш аккаунт создастся автоматически. Данные которые вы ввели на странице оплаты (почта, пароль), потом можно использовать для входа на сайт.
Как оплатить выбранный курс?
Наш сайт принимает оплату с помощью платежной системы Free Kassa. Все операции на нашем сайте безопасны и проходят с использованием шифрованного SSL соединения. Мы не собираем и не храним ваши платежные данные. Платежная система полностью гарантирует безопасность платежей.
На данный момент доступны следующие способы оплаты:
- Банковская карта (Visa, Mastercard, Мир)
- Юmoney
- KIWI
1. На странице курса нажмите “Купить”
2. Затем в открывшейся вкладке нажмите “Оформление заказа”
3. На странице оформления заполните все поля и нажмите “Купить”
4. Автоматически откроется страница платежной системы.
5. Выберите способ оплаты.
6. Введите данные и следуйте инструкциям платежной системы.
7. После успешной оплаты вы будете автоматически направлены на страницу, где сможете получить доступ к курсу. Так же вам будет выслано письмо с ссылкой на курс.
Если ни один из перечисленных способов оплаты вам не подходит, напишите нам: [email protected] Мы обязательно поможем.
Как получить оплаченные материалы?
Для того, чтобы получить материалы – просто заполните все поля при оформлении заказа (включая поле – Создать пароль учетной записи).
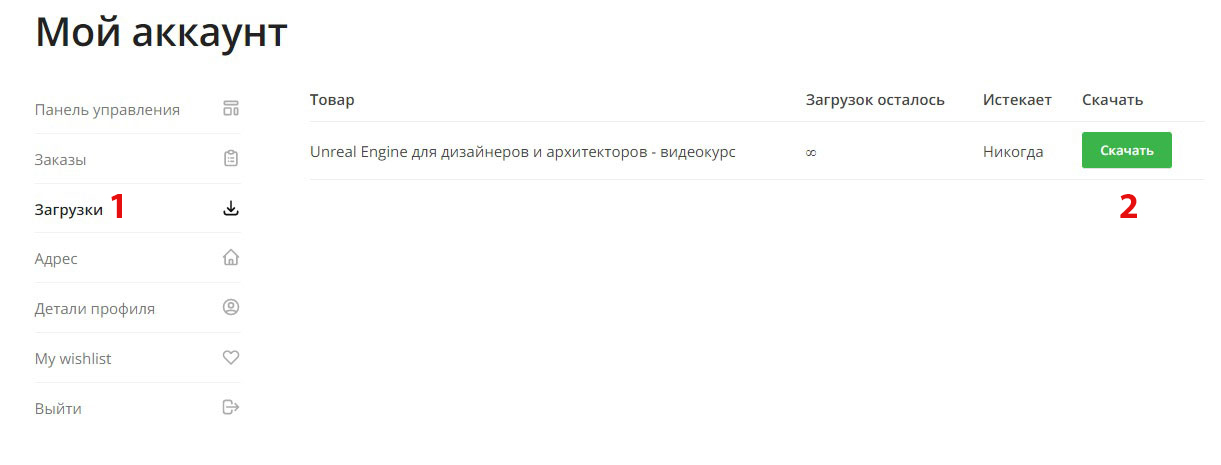
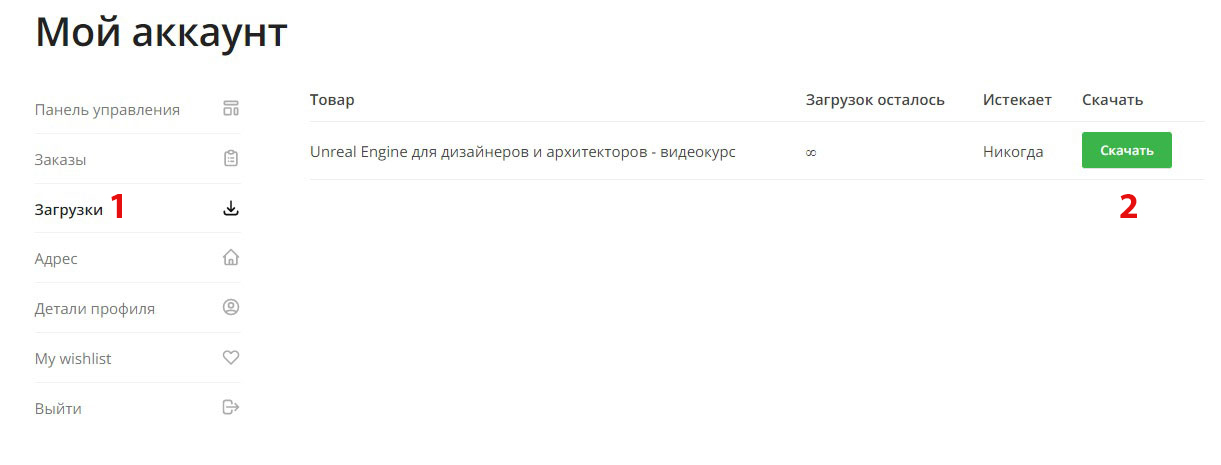
После оплаты — система автоматически направит вас в личный кабинет в раздел ①»Загрузки». Здесь будет список ваших оплаченных материалов и ссылка на скачивание②.
Либо нажмите в правом верхнем углу сайта пункт Мой аккаунт, введите почту и пароль, который вы придумали, когда оформляли заказ. В разделе Загрузки есть ссылка на скачивание.

Сколько времени будут доступны материалы?
Ссылка на ваш курс будет доступна в течении 180 дней со дня оплаты. За это время вы должны скачать все материалы на свое устройство. После окончания этого срока ссылки могут стать неактивными. Это связано с нововведениями компаний, предоставляющих услуги облачного хранилища. Если вы не успели скачать купленные курсы, напишите нам на почту – [email protected]




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через