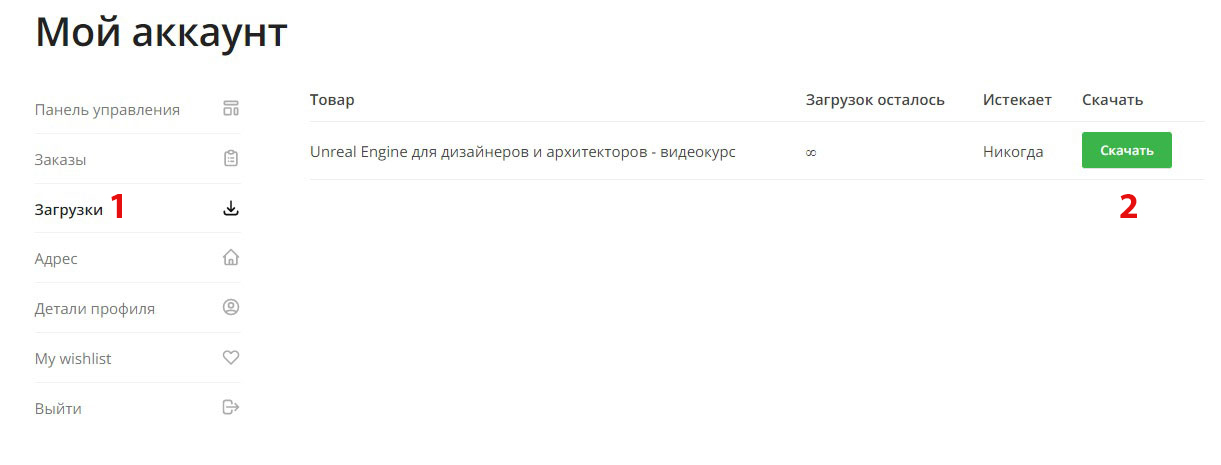
Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Перед вами самый свежий и актуальный видео курс по базовому программированию на языке Javascript. Цель данного курса – залить крепкий фундамент основ JavaScript, чтобы вы смогли понять его азы и в будущем профессионально развиваться в данном направлении.
На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
– Актуальные стандарты качества: не нужно переучиваться после курса.
– Понимание полного цикла работы разработчика.
– Фундаментальные и структурированные знания необходимых технологий.
– Опыт работы с дедлайнами и планирования работы.
Раздел 1 Знакомство
Рассмотрим схему работы на интенсиве, какие инструменты понадобятся. Начнём разбирать основы JavaScript.
Введение в программирование.
– Программирование и алгоритмы.
– Данные.
– Линейные алгоритмы.
– Ветвящиеся алгоритмы.
Основы JavaScript
– Типы данных.
– Операторы.
– Приведение типов.
– Переменные.
– Функции.
– Условные операторы.
Раздел 2 Встроенные API
Разбираемся со сложными типами данных: массивы и объекты, циклические алгоритмы, а также посмотрим на встроенные в JavaScript объекты для работы с окном браузера, открытой страницей, DOM-элементами и графикой.
Отладка кода.
Сложные типы данных.
– Циклические алгоритмы.
– Массивы.
– Объекты.
Встроенные объекты.
– document, элемент для работы c DOM-деревом.
– canvas, элемент для работы c программируемой графикой.
Раздел 3 DOM
Пробуем создавать, удалять, перемещать и управлять DOM-элементами. Опишем данные, которые будем отображать на странице, а затем, с помощью шаблонов отрисуем их.
Управление DOM-деревом.
– DOM-дерево: структура.
– Поиск элементов на странице.
– Управление атрибутами DOM-элементов.
– Перемещение элементов в DOM-дереве.
Подходы к созданию DOM-элементов.
– Управление разметкой: insertAdjacentHTML, innerHTML, textContent.
– Создание DOM-объектов.
Шаблонизация.
– Строковая шаблонизация.
– Специальный тег .
Раздел 4 Обработка событий
Рассмотрим динамическое взаимодействие с пользователем: как сделать так, чтобы страница начала реагировать на ввод текста в формы, нажатие на определённые элементы, прокрутки и прочее. Заодно попробуем сделать страницу более доступной: как добавить правильную работу с клавиатурой и зачем это нужно.
Асинхронность, Event Loop.
События.
– Обработчики событий.
– Объект Event, управление событиями.
– Фазы событий и делегирование.
– Клавиатурные события и доступность.
Валидация форм.
Раздел 5 Модули
Обсудим принцип DRY (не повторяйся) и как им пользоваться для того, чтобы писать меньше кода, но при этом делать больше.
Перетаскивание.
– Изменение координат элементов на странице.
– Drag and Drop.
Области видимости функций.
– Области видимости.
– Глобальная область видимости.
– Замыкания.
– Потеря окружения.
Модульность.
– Повторное использование кода, принцип DRY.
– Функции как модули.
– Понятие модуля, виды модулей.
– Инкапсуляция.
– Немедленно выполняющиеся функции (IIFE).
Раздел 6 Работа с сетью
Взглянем на протокол HTTP и инструменты, которые позволяют делать запросы из браузера. Рассмотрим, как меняется взаимодействие пользователя с сайтом при начале работы с сетью, что может пойти не так и что с этим делать.
Исключения.
Оператор множественного выбора switch.
Протокол HTTP и форматы данных.
– XML.
– JSON.
– JSONP.
– Объект XMLHttpRequest.
– Обработка ошибок в запросах.
Раздел 7 Структуры данных
Разберём непопулярную среди фронтенд-разработчиков тему структур данных. Что такое данные, почему у них есть структура, и на доступных примерах посмотрим, как использование структур данных может облегчить разработчику жизнь.
Контекст функций.
– Ключевое слово this.
– Изменение контекста.
Продвинутая работа с массивами.
– Управление массивами: вставка и удаление элементов.
– Выборки из массива: slice и filter.
– Сортировка.
– Итераторы по массивам.
– Свёртка массивов: some, every и reduce.
– Оптимизации производительности.
– Оценка эффективности алгоритмов.
– Пропуск кадров — тротлинг (throttle).
– Устранение дребезга — дебаунс (debounce).
Раздел 8 Компонентный подход
Разберём продвинутую работу с объектами, узнаем как можно удобным способом создавать большое количество одинаковых объектов и зачем это нужно.
– Типизированные объекты.
– Функции-конструкторы.
– Прототипы.
– – Цепочки прототипов, наследование.
– Полиморфизм, переопределение методов.
Рефакторинг.
Раздел 9 Узкие места в JavaScript
Посмотрим на особенности JavaScript, которые лучше не забывать учитывать при разработке. Заодно взглянем на дополнительные полезные техники, не разобранные на интенсиве.
– Необязательные точки с запятой.
– Подвешивание (hoisting) переменных и функций.
– Продвинутые техники программирования.
– Регулярные выражения.
– Минификация кода.
Раздел 10 Финал
– Подводим итоги интенсива. Что делать дальше.




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через