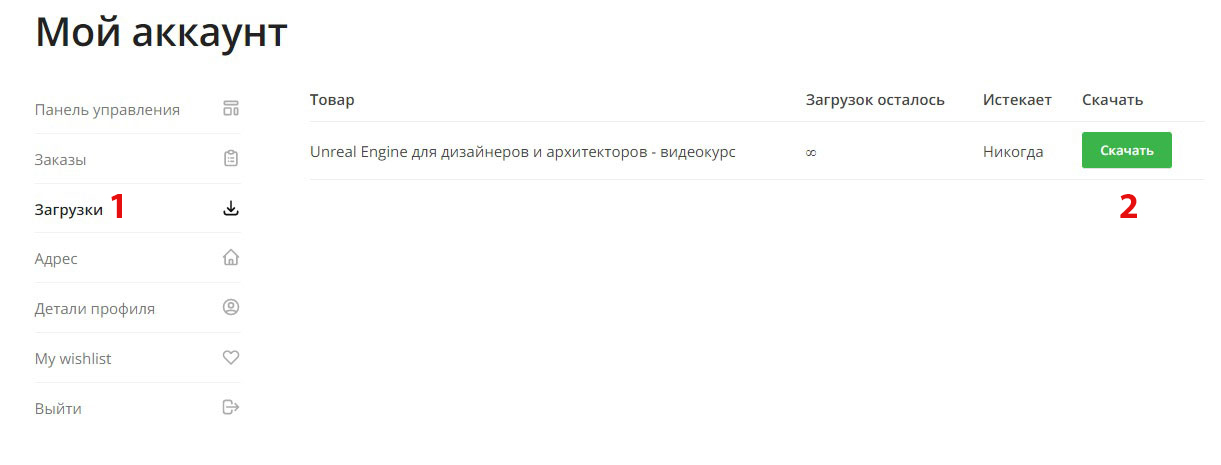
Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Чему вы научитесь
- Создавать мобильные приложения под iOS и Android на языке JavaScript
- React Native на практике
- Создадите несколько приложений в течении курса
- Получите много опыта и Best Practices в React
Требования
- Уверенное владение JavaScript EcmaScript 6
- Базовое понимание React JS
- Знаний по Java или Swift НЕ нужно! Только JavaScript
Описание
Вы научитесь создавать крутые мобильные приложения для Android и iOS используя только JavaScript
Из предварительных знаний только JavaScript и React
В курсе содержится 11 блоков, 10 из которых – практические
В рамках данного курса вы создадите 2 мобильных приложения, на которых изучите функционал React Native
В курсе так же рассматривается React, React Hooks, Context API, Redux и React Best Practices
Для кого этот курс:
- Веб-разработчики
- Разработчики мобильных приложений
- Фрилансеры
- Frontend разработчики (любой уровень)
Материалы курса, длительность – 13:10:01
–
Введение и подготовка – 49:17
Про данный курс – 3:55
Как работает React Native – 07:11
Создание первого проекта – 08:44
Если возникает ошибка при установке – 00:06
Запуск на мобильном телефоне – 06:42
Настройка Android – 15:41
Настройка iOS – 03:41
Среда разработки – 03:17
–
Основы – 02:04:46
Планирование приложения – 03:02
Создание и обзор приложения – 12:06
Как работают стили – 08:56
Выравнивание элементов – 06:53
Взаимодействие компонентов – 11:19
Работа с документацией – 04:30
Добавление формы – 12:54
Создание стейта – 10:36
Вывод списка элементов – 09:19
Обработка формы – 05:48
Вывод сообщения с ошибкой – 02:09
Параметры клавиатуры08:50Добавление скролла – 06:41
Рендеринг списка – 06:43
Добавление событий – 15:00
–
Работа с компонентами – 01:42:48
Планирование функционала – 06:58
Добавление разных экранов – 11:33
Переключение экранов – 09:06
Стилизация кнопок – 09:09
Создание констант для темы – 04:01
Компонент карточки – 14:12
Окно confirm – 10:33
Создание модального окна – 14:23
Изменение и сохранение элементов – 10:37
Работа с картинками – 12:16
–
Элементы Expo и стили – 01:07:16
Загрузка шрифтов – 07:12
Подключение шрифтов – 05:37
Переиспользуемые компоненты текста – 07:33
Добавление иконок – 05:13
Использование иконок – 13:21
Управление клавиатурой – 02:42
Определение платформы – 07:47
Адаптивные стили – 04:25
Адаптация ориентации экрана – 13:26
–
Управление состоянием c Context – 01:13:03
Что будем делать – 06:17
Создание контекста – 09:22
Рефакторинг приложения – 09:09
Создание редюсера – 12:27
Рефакторинг редюсера – 06:34
Создание состояния экрана – 06:13
Изменение экрана – 08:05
Рефакторинг приложения – 09:04
Завершение – 05:52
–
Работа с сервером – 01:04:01
Настройка Firebase – 05:09
Подготовка приложения – 08:46
Создание нового элемента – 07:17
Загрузка данных с сервера – 07:53
Индикатор загрузки – 07:55
Обработка ошибок – 07:00
Обновление элементов – 04:35
Удаление элементов – 02:40
Рефакторинг и создание класса Http – 12:46
–
Навигация (Новое Приложение)02:28:55
Планирование – 09:16
Создание приложения – 08:16
Создание экранов – 04:28
Настройка навигации – 11:18
Переключение экранов – 11:21
Стилизация навигации – 05:12
Стилизация отдельного скрина – 01:27
Компонент отображения поста – 12:26
Параметры навигации – 07:13
Стилизация страницы поста – 09:01
Добавление иконок в шапку – 13:06
Динамические иконки в шапке – 06:47
Нижняя навигация – 10:32
Отображение избранного – 03:24
Адаптация меню под андроид – 07:19
Рефакторинг кода – 06:03
Добавление левого меню – 08:04
Завершение навигации – 05:19
Стилистика для меню – 04:48
Завершение – 03:35
–
Redux – 54:56
Как работает Redux – 02:45
Настройка Redux – 06:15
Получение данных – 11:22
Добавление в избранное – 12:34
Удаление данных – 05:41
Создание нового элемента – 16:19
–
Нативные компоненты – 01:08:45
Введение и установка – 04:11
Добавление фото – 09:45
Завершение формы – 11:33
Подготовка приложения – 04:15
Подключение базы данных – 10:51
Получение данных из базы – 06:24
Файлы и создание записи – 10:54
Обновление и удаление – 06:46
Завершение приложения – 04:06
–
Подготовка и деплой – 36:14
Настройка приложения – 16:02
Обновления приложения – 05:44
Подготовка в билду – 06:49
Билд и деплой – 07:39




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через