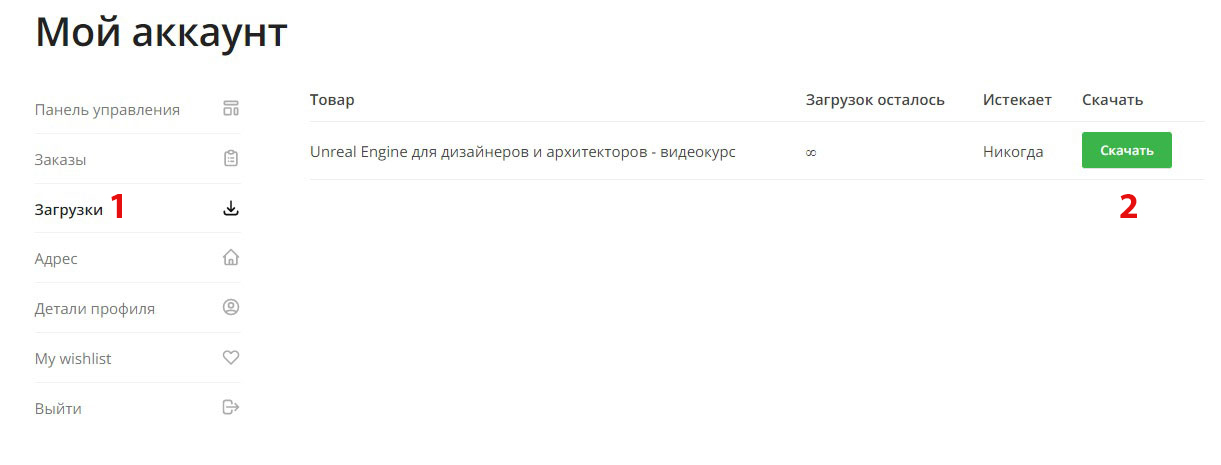
Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Чему вы научитесь
- Научишься создавать полноценные fullstack приложения
- Напишешь свою административную панель для статических сайтов
- Получишь реальный опыт разработки приложений, используя библиотеку React и PHP
- Научишься писать свои API на языке PHP
- Научишься работать с библиотекой axios и взаимодействию с API
- Настроишь свою систему сборки, используя Webpack, Gulp, Babel
- Изучишь декларативный подход при создании приложений и как правильно расширять их в будущем
- Научишься использовать готовые библиотеки компонентов, наподобие UIKit
Требования
- Желание получить реальный опыт разработки приложений
- Хорошее владение языком программирования JavaScript
- Базовые знания библиотеки React
- Базовые знания языка программирования PHP
Описание
Этот курс направлен на практическое изучение того, как создать административную панель для статических сайтов в виде web приложения. Вы получите весь материал для работы и мы вместе будем создавать реальный fullstack (frontend backend) проект шаг за шагом. Как итог курса – у вас будет готовый продукт, который можно использовать в своей работе, предлагать заказчикам как дополнительную услугу или просто положить в портфолио.
Для кого подойдет этот курс?
- Если вы хотите приобрести реальный практический опыт создания fullstack приложений
- Если у вас есть знания, но не хватает практики
- Если вы хотите создать свой продукт и продавать его за дополнительную плату клиентам
Что внутри курса?
Мы с вами пройдем путь от установки первых npm пакетов, настройки планировщика задач и сборщика проекта до полноценного приложения, которое можно использовать абсолютно на любом сайте и расширять любыми дополнительными функциями. Посмотрим, как развивается приложение при разработке и появлении новых идей. И все это с понятными и доступными объяснениями всего кода.
Все ссылки на ресурсы и дополнительные материалы для практики будут предоставлены внутри курса.
- мы научимся создавать полноценные fullstack приложения
- мы получим реальный опыт разработки приложений, используя библиотеку React и PHP
- научимся писать свои API на языке PHP
- научимся работать с библиотекой axios и взаимодействию с API
- настроим свою систему сборки, используя Webpack, Gulp, Babel
- изучим декларативный подход при создании приложений и как правильно расширять их в будущем
- научимся использовать готовые библиотеки компонентов, наподобие UIKit
Почему стоит начать свое обучение уже сейчас?
Не важно, фрилансер вы или работаете в офисе – вам пригодится опыт создания полноценных продуктов, используя сразу несколько технологий. Сейчас web приложения – это тренд, а библиотека React – самый популярный инструмент для их создания. Кроме этого, нужно уметь не только взаимодействовать с API, но и создавать их. Да и настроить сборку проекта так, чтобы было не стыдно 🙂
Все это мы будем делать шаг за шагом, так что не упускайте возможность!
Для кого этот курс:
- Для тех людей, кто хотел бы приобрести реальный практический опыт создания fullstack приложений
- Для тех людей, у кого есть знания, но не хватает практики
- Для тех людей, кто хочет создать свой продукт и продавать его за дополнительную плату клиентам
Материалы курса, длительность – 08:01:24
–
Подготовка к работе – 02:05:15
Как проходить данный курс – 03:34
Административная панель и зачем она нужна – 12:16
Настраиваем сборку проекта (Gulp, Webpack, Babel и локальный сервер) – 38:50
Создаем первый API и работаем с PHP – 14:56
Продолжаем работать с API, реализуем создание страниц на сервере – 11:34
Знакомимся с библиотекой React и что необходимо знать для работы – 12:24
Создаем приложение, используя React, библиотека axios, рефакторинг кода Jquery – 25:45
Создаем функционал удаления страниц на сервере – 05:56
–
Создание визуального редактора – 02:17:31
Создание визуального редактора, правильная работа с Iframe – 10:41
Включение редактирования элементов – 13:52
Работа с копиями DOM, подготовка к сохранению страницы – 29:22
Сохранение изменений на сервере – 10:12
Оптимизация работы вспомогательных методов – 04:01
Изменяем неточности в поведении редактора – 16:12
Включаем редактирование ссылок – 04:22
Создаем пользовательский интерфейс – 28:21
Реализация открытия других страниц в проекте | Рефакторинг модальных окон – 20:28
–
Реализация возможностей админки – 03:02:15
Реализация восстановления страниц из резервных копий – 35:54
Создаем редактор meta тэгов – 39:02
Создаем редактор изображений – 27:24
Доработка UI, оптимизация работы – 10:22
Фиксим непредвиденные обстоятельства – 01:33
Реализация авторизации в приложении, часть 1 – 33:40
Реализация авторизации в приложении, часть 2 – 22:22
Создаем финальный билд – 11:58
–
Дополнительные материалы – 36:23
Настройка редактора кода – 08:32
Настройка ESLint – 07:16
Создание библиотеки IframeLoader – 10:55
Использование Class fields – 09:40




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через