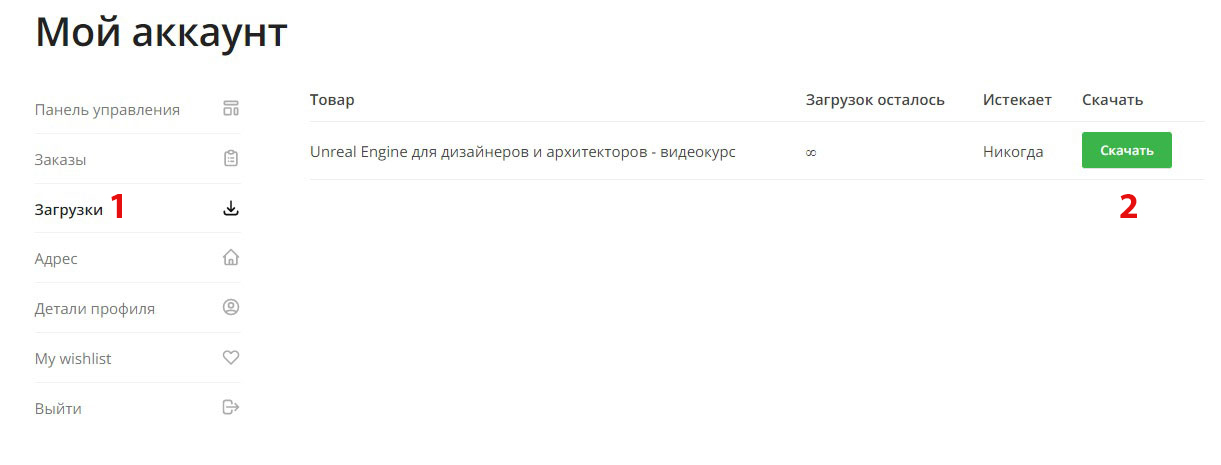
Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Чему вы научитесь
React 17
Классовые и функциональные компоненты
Управляемые и неуправляемые компоненты
Хуки
Работа с состоянием приложения
Работа с жизненным циклом приложения
JSX
Создание SPA (single page application) с react-router
Описание
Frontend-разработка – одна из самых популярных и востребованных профессий современности. Интересная и увлекательная. А React – самый популярный ее инструмент, разработанный компанией Facebook. На React сделаны Instagram, Facebook, Twitter, AirBnb, PayPal, Uber, Netflix, Vkontakte, Vimeo, Trello, сервисы Яндекса, сам проект курсов Udemy и много-много других крупных продуктов.
Курс “React с нуля для начинающих” позволит не только освоить азы данного инструмента, но и получить современные продвинутые техники его использования. В курсе используется последняя актуальная версия React 17.
Для кого этот курс
Для тех, кто хочет изучить самый популярный frontend фреймворк и подготовить портфолио
Для тех, кто пробовал сам изучать React, но по какой-либо причине не справился и хочет закрыть пробелы
Для тех, кто хочет углубиться в веб-разработку и взять лучшее из современных практик
Для тех, кто застрял на первых шагах профессии и хочет добрать компетенций к резюме
Для тех, кто хочет получить актуальные навыки и стать более востребованным на рынке веб-разработки
Материалы курса
Общая продолжительность 12 часов
Введение
– Обзор курса – что будем изучать
– Что такое React и его преимущества над классической разработкой
– Пререквизит знаний и где добирать при наличии пробелов
– Что необходимо установить
– Варианты окружения
React с JSX и без
– Библиотеки React и ReactDOM
– Простое приложение на чистом React
– Преобразование приложения в JSX
– Преобразование компонента в JSX
– Разбор задания по преобразованию компонента в JSX
– Особенности JSX
– Разделение приложения на модули
– Условная отрисовка
– Пример с прелоадером
Классовые React-компоненты
– Разбор составляющих базового React-шаблона
– Понятие React-компонента
– Состояние компонента и управление им
– Нюансы создания методов в классовых компонентах
– Создание полноценного кликера
– Разбор практики с кликером
– Понятие жизненного цикла React-компонента
– Задание на создание таймера: что надо сделать
– Создание таймера
– Разбор практики по созданию таймера
– Работа с коллекциями и атрибутом key
– Однонаправленный поток данных и состояния
– Задание на обновление состояния через дочерние компоненты: что надо сделать
– Обновление состояния через дочерние компоненты
– Разбор практики по обновлению состояния через дочерние компоненты
– Отличие классовых компонентов от функциональных в классическом понимании
Работа с формами в React
– Управляемые компоненты – принцип единой ответственности
– Валидация значений формы
– Элементы checkbox, radio button, select, textarea
– Задание на создание формы подписки: что надо сделать
– Создание формы подписки с валидацией
– Решение практики по созданию формы подписки
– Использование рефов и управление фокусом
– Неуправляемые компоненты
Проект “Фильмы”
– Обзор проекта “Фильмы”. Постановка задачи
– Подготовка проекта, создание шапки и подвала
– Знакомство с API базой фильмов
– Задание на создание общего списка фильмов
– Создание общего списка фильмов
– Решение практики по созданию общего списка фильмов
– Добавление строки поиска
– Реализация поиска фильмов
– Решение практики по реализации поиска фильмов
– Задание на добавление фильтрации по категории: что надо сделать
– Добавление фильтрации по категориям
– Решении практики по добавлению фильтрации по категориям
– Обработка неудачного поиска
– Безопасное хранение ключа API
– Сборка приложения и выгрузка на продакшн
Функциональные React-компоненты
– Работа с состоянием в функциональном компоненте
– Кликер в функциональном компоненте
– Решение практики по созданию кликера через функциональный компонент
– Управление жизненным циклом через функциональный компонент
– Использование рефов в функциональном компоненте
– Рефакторинг таймера на функциональный компонент
– Решение практики по рефакторингу таймера в функциональный компонент
– Рефакторинг проекта с фильмами, часть 1
– Рефакторинг проекта с фильмами, часть 2
Хуки подробно
– useState
– useEffect
– useContext
– useLayoutEffect
– useCallback, useMemo
– useImperativeHandle
– useReducer
– Пользовательские хуки
– Правила использования хуков
– Рефакторинг таймера с использованием useReducer
Проект “Витрина”
– Презентация проекта
– Обзор API, что доступно, как использовать
– Подготовка проекта, шапка и футер
– Вывод списка товаров
– Состояние заказа, иконка корзины
– Функция добавления товара в заказ
– Решение: функция добавления товара в заказ
– Создание корзины, пересчет суммы заказа в корзине
– Функция удаления товара из корзины
– Изменение количества товара в корзине
– Решение: Изменение количества товара в корзине
– Добавление подсказки о добавлении товара
– Публикация проекта на GitHub Pages
Продвинутое управление состоянием приложения
– Концепция использования Context API и useReducer вместо пропсов
– Создание контекста с провайдером
– Создание редюсера, добавление первых кейсов
– Доработка редьюсера и методов в контексте
– Решение: Доработка редьюсера и методов в контексте
– Переключение всех компонентов на контекст вместо пропсов
– Обзор сделанного
Роутинг и SPA-приложение
– Роутинг и SPA, обзор проекта
– Базовый роутинг
– Компонент Link
– Хуки useParams, useHistory
– Хуки useLocation, useRouteMatch
– Вложенный роутинг
– Обзор API для проекта
– API настройка методов
– Главная страница с категориями
– Страница категории с блюдами
– Страница с рецептом
– Поиск на главной
– Нюанс выкладки на продакшн SPA-приложения




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через