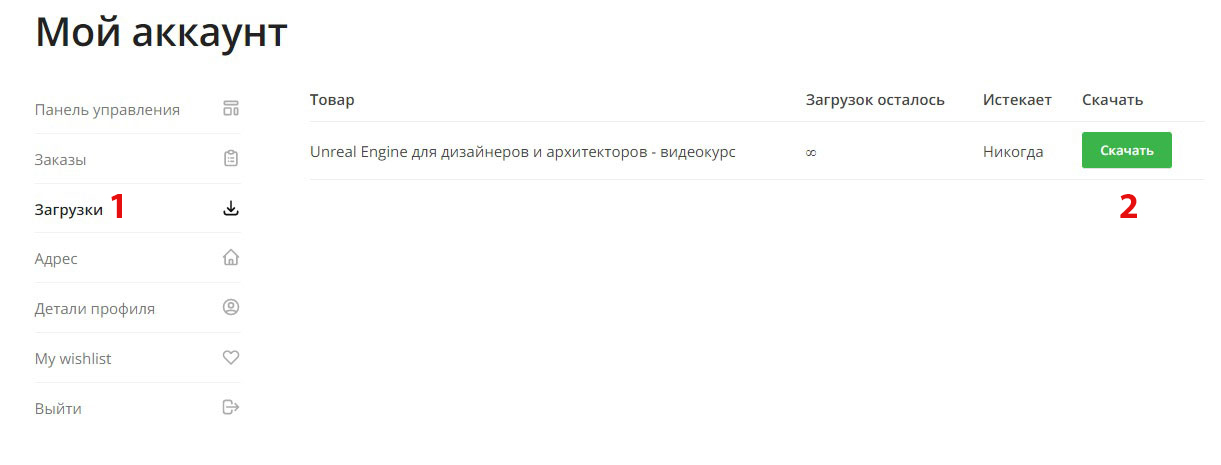
Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Этот курс подходит вам, если:
— у вас уже есть опыт в программировании, и вы хотите научиться писать мультиплатформенные мобильные приложения, использующие одну и ту же кодовую базу для iOS и Android.
Цель курса — научиться создавать современные кроссплатформенные приложения с помощью Flutter.
Вы научитесь:
— новому языку Dart. Этот язык очень гибок и легок в использовании. Именно поэтому разработчики Flutter выбрали именно его.
— освоив Dart, вы сможете писать Android-, iOS-, Web- и даже Desktop-приложения;
— понимать, как работает Flutter изнутри. Flutter достаточно прост, чтобы начать решать с помощью него задачи в первый же день обучения. Но очень важно разобраться, как он работает, чтобы не совершать критических ошибок;
— использовать platform-specific code для интеграции с нативной частью мобильного приложения. Если вам нужен доступ к hardware или какому-либо сложному модулю, который требователен к производительности, то Flutter может взаимодействовать с нативным кодом и решать даже эти задачи;
— создавать свои собственные анимации. Во Flutter очень хорошо развита возможность создавать анимации. И это понятно, т. к. Flutter использует Skia. Так что мы разберемся, как создать практически любую анимацию с помощью Flutter без какой-либо потери в производительности;
— использовать современные библиотеки и фреймворки. Мы разберем самые популярные фреймвоки для работы с состоянием приложения: Bloc, Redux, MobX. Посмотрим, как организовать DI во Flutter на примере inject.dart и фреймворка get_it.
Программа курса:
Модуль 1 Dart & Flutter. Widgets
Тема 1. Dart. Основы
Тема 2. Flutter. Как оно устроено. Пишем и запускаем первое приложение
Тема 3. Flutter. Компоновка и основные виджеты
Тема 4. Dart. Async и работа с сетью
Тема 5. Flutter. Списки. Scrollable. Slivers
Тема 6. Dart. Streams
Тема 7. Flutter. Builders. Keys
Тема 8. Flutter. Виджеты ввода данных. Gestrudes
Тема 9. Dart. Isolate
Модуль 2 Flutter. Анимация
Тема 10. Как устроена анимация во Flutter? Implicit animations
Тема 11. Explicit animations
Тема 12. Low-level animation. 3th-party animations. Подведение итогов — правильный выбор анимации
Модуль 3 Flutter. Навигация
Тема 13. Навигация и переходы во Flutter
Тема 14. Диалоги. Всплывающие окна
Модуль 4 Flutter. State management
Тема 15. Persistence. Работа с БД, файлами и SharedPreference
Тема 16. Варианты популярных архитектур Flutter приложения dependency injection
Тема 17. Обзор Bloc
Тема 18. Обзор Redux
Тема 19. Обзор MobX
Модуль 5 Flutter. Взаимодействие с нативной частью
Тема 20. Обзор специфика платформ Android, iOS. Взаимодействие с нативным кодом
Модуль 6 Flutter. Тестирование и профилирование
Тема 21. Анализ работы приложения. Сохраняем 60 fps в секунду
Тема 22. UI- и Unit-тестирование




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через