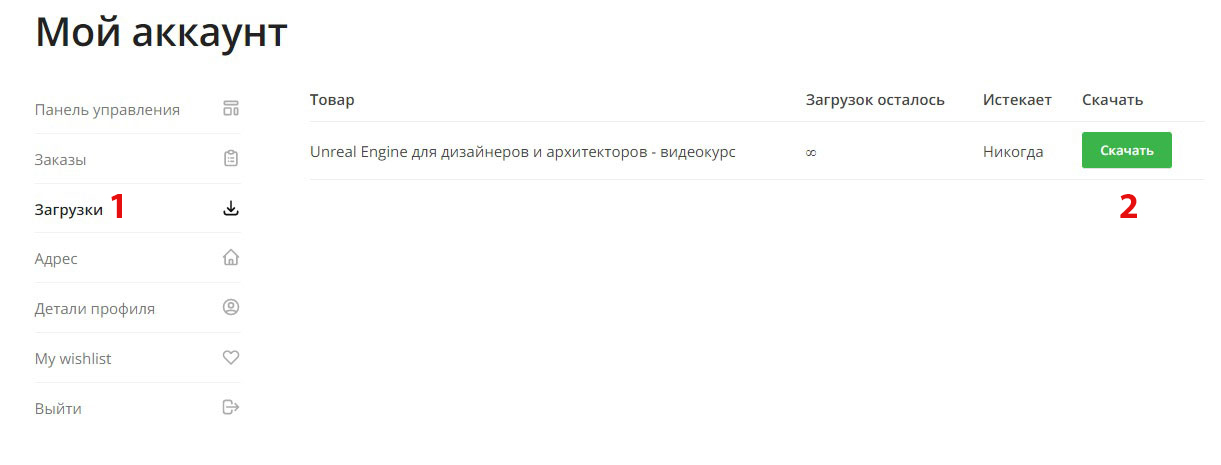
Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Курс идеально подойдет
Веб-дизайнер
На курсе вы научитесь делать анимированные прелоадеры, иконки, промосайты, приложения и другие анимированные работы, которые украсят ваше портфолио.
UI/UX-дизайнер
Вы освоите анимацию интерфейсов, сможете создавать микровзаимодействия и плавную анимацию.
Motion-дизайнер
Добавите в свой арсенал новые редакторы и приёмы, углубите знания в области пользовательского опыта, повысите свою ценность как специалист.
]Чему вы научитесь
На курсе вы узнаете, как создаётся и где применяется анимация интерфейсов, какие виды анимации существуют, как оживить презентацию и сделать креатив для видеобаннера.
– Анимировать интерфейсы.
– Готовить материалы к анимации.
– Создавать микровзаимодействия.
– Создавать плавную анимацию.
– Писать сценарии роликов и делать раскадровку.
– Создавать анимацию статичной концепции.
– Проектировать эффектные презентации для клиента.
– Работать в AfterEffects, Principle, Webflow, Atomic.
Программа курса
1. Введение в motion design
– Знакомство.
– Введение в motion design: тренды, разновидности, применение.
2. 12 принципов анимации Walt Disney Studios
– Принципы построения анимации, тайминги и изинги.
– Предвкушения и растяжение.
– Управление вниманием.
– Как правила классической анимации работают в UI.
3. Motion design в интерфейсах
– Роль анимации в интерфейсах сайтов и приложений.
– Разбор области применения: создание прототипов с обратной связью, микровзаимодействия, анимация иконок, прелоадеров, видеобэкграундов, презентаций и шоурилов. WebGL.
– Основные инструменты и форматы.
4. After Effects
– Возможности программы.
– Знакомство с интерфейсом и инструментами.
– Composition и Precompose.
– Маски.
– Ключи.
– Первые шаги в After Effects.
– Учимся на кошках: анимация примитивов и ключевых параметров.
5. Иконки — погружение в мир микроанимации
– Как придумать анимацию иконок.
– Подготовка вектора.
– Анимация.
– Конвертация в GIF.
6. Прелоадеры
– Интересные примеры прелоадеров.
– Природа прелоадера.
– Придумываем, рисуем, анимируем.
7. Material design
– Материал как метафора в концепции material design.
– Философия концепции material design.
– Суть и основные принципы.
– Рассмотрим примеры material design.
– Основные фишки анимации material design.
– Репозитории и готовые пресеты.
8. Principle
– Введение и обзор самого перспективного редактора для быстрой анимации интерфейсных элементов и прототипов.
– Возможности программы Principle.
– Знакомство с интерфейсом и принципами работы.
– Работа со слоями.
– Панель анимации и драйверы.
– Анимация сценария.
9. Webflow — инструмент прототипирования веб-интерфейсов
– Знакомство с веб-интерфейсом, позволяющим создавать адаптивные анимированные прототипы сайтов.
– Обзор интерфейса программы, инструментария, примеров.
– Превратим лендинг из PSD в HTML и накрутим разной анимации на скролл и появление блоков.
10. Atomic
– Возможности программы.
– Знакомство с интерфейсом и принципами работы.
– Компоненты, экшны и анимация.
– Импорт из скетча и создание анимации сценария.
11. Анимация статичной концепции
– Поиск референсов.
– Написание сценария. Расстановка акцентов.
– Ключевые фишки в анимации.
– Подготовка PSD/AI-файлов к анимации. Тайминг, правильные клики и скроллы.
12. Чистая магия — создание продающего шоурила
– Что влияет на создание продающего шоурила.
– Создаём шоурил.
13. Рабочие будни моушн-дизайнера
– Рассказываем про штатный рабочий день моушн-дизайнера.
– Методы оптимизации рабочего времени и пространства.
– Правильный симбиоз программ и репозиториев.
– Территория ответственности.
– Инициатива и поиск идей.
14. Анимация концепции для презентации клиенту
– Статичные и динамичные мокапы.
– Монтаж.
– Звук.
– Переходы между сценами.
– Видеохостинги.




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через  18 заказов за последние 7 дней.
18 заказов за последние 7 дней.