Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Цель курса – улучшить знания в javascript – обобщить и укрепить классические темы, рассмотреть и осмыслить новшества стандартов после ES2015. А также выстроить систему написания кода и научиться взаимодействовать с серверной частью. Рассматриваемые темы будут соотноситься с их реализацией и применением во фреймворках React и Vue.
Внимание! Для прохождения данного курса необходимо нормальное владение javascript, в том числе, понимание ООП, контекста, замыканий и основных моментов стандарта ES6!
Урок 1
– Этапы готовности новшеств stage [0, 4]
– Настройка Webpack Babel
– Настройка VS Code eslint
– Export и import vs require
– Итераторы и генераторы, Symbol
– Полифилы для новых классов
Урок 2
– Call, apply, bind, карринг
– Стрелочные функции
– Синтаксис классов в ES6 и ES7
– Идеи реактивности данных
– Обычные геттеры и сеттеры
– Proxy – перехват обращения к объекту
Урок 3
– Обработка ошибок и исключений
– Ужас цепочек из коллбеков
– Проблема коллбеков и исключений
– Promise: then, catch
– Промисификация кода
– Новые фишки: async, await
Урок 4
– Декораторы классов
– Настройка babel для декораторов
– Декораторы в react mobx
– Идеи компонентного подхода
– Поток данных и генерация событий
– Небольшая пародия на javascript фреймворк
Урок 5
– Взаимодействие с сервером
– XMLHttpRequest vs fetch
– fetch полифил vs axios
– Работа с fetch
– Передача данных в json-формате
– Идеи REST API
Урок 6
– Работа с axios
– Базовая настройка
– Отправка запросов и обработка ответов
– Интерцепторы
– Работа с токенами авторизации
– Взаимодействие с готовым REST API
Урок 7
– Применение изученных тем в React
– Настройка стартового шаблона
– Основы React и JSX
– Состояния компонентов
– Взаимодействие между компонентами
Урок 8
– Проблемы реактивности
– Проблемы взаимодействия компонентов
– React Mobx
– Создание небольшого приложения
– Подведение итогов
Нужна ли регистрация?
Нет, регистрация не обязательна. Просто заполните все поля при оформлении заказа и ваш аккаунт создастся автоматически. Данные которые вы ввели на странице оплаты (почта, пароль), потом можно использовать для входа на сайт.
Как оплатить выбранный курс?
Наш сайт принимает оплату с помощью платежной системы Free Kassa. Все операции на нашем сайте безопасны и проходят с использованием шифрованного SSL соединения. Мы не собираем и не храним ваши платежные данные. Платежная система полностью гарантирует безопасность платежей.
На данный момент доступны следующие способы оплаты:
- Банковская карта (Visa, Mastercard, Мир)
- Юmoney
- KIWI
1. На странице курса нажмите “Купить”
2. Затем в открывшейся вкладке нажмите “Оформление заказа”
3. На странице оформления заполните все поля и нажмите “Купить”
4. Автоматически откроется страница платежной системы.
5. Выберите способ оплаты.
6. Введите данные и следуйте инструкциям платежной системы.
7. После успешной оплаты вы будете автоматически направлены на страницу, где сможете получить доступ к курсу. Так же вам будет выслано письмо с ссылкой на курс.
Если ни один из перечисленных способов оплаты вам не подходит, напишите нам: [email protected] Мы обязательно поможем.
Как получить оплаченные материалы?
Для того, чтобы получить материалы – просто заполните все поля при оформлении заказа (включая поле – Создать пароль учетной записи).
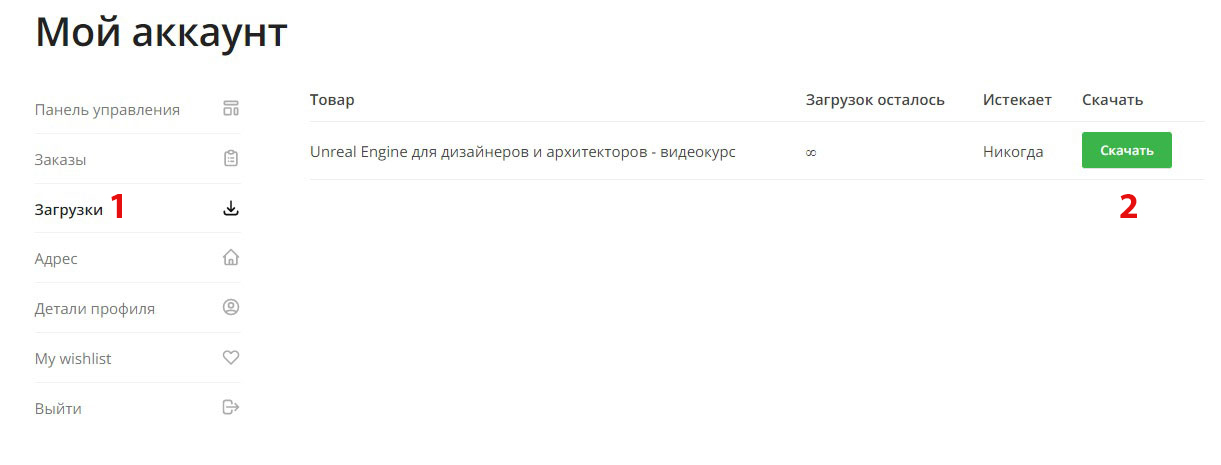
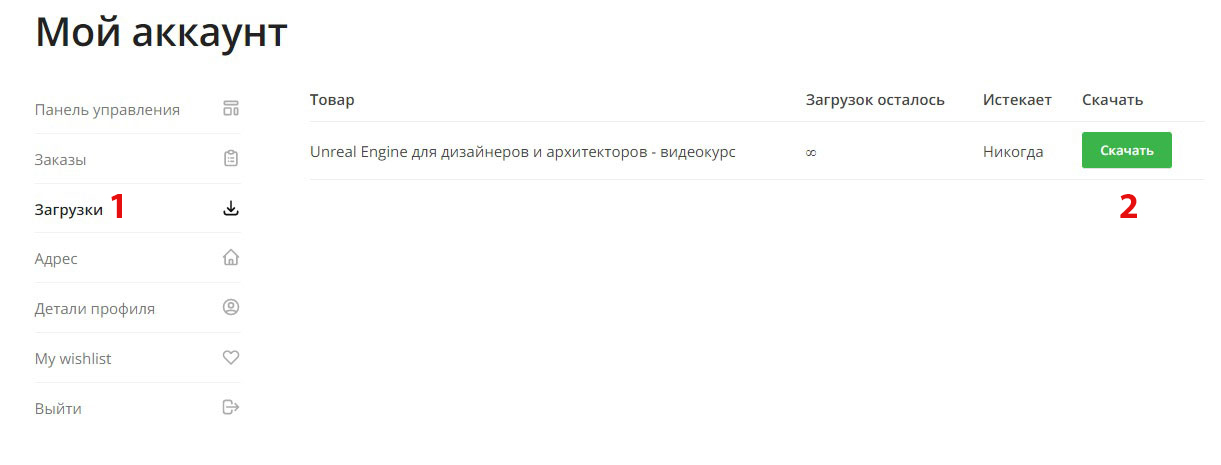
После оплаты — система автоматически направит вас в личный кабинет в раздел ①»Загрузки». Здесь будет список ваших оплаченных материалов и ссылка на скачивание②.
Либо нажмите в правом верхнем углу сайта пункт Мой аккаунт, введите почту и пароль, который вы придумали, когда оформляли заказ. В разделе Загрузки есть ссылка на скачивание.

Сколько времени будут доступны материалы?
Ссылка на ваш курс будет доступна в течении 180 дней со дня оплаты. За это время вы должны скачать все материалы на свое устройство. После окончания этого срока ссылки могут стать неактивными. Это связано с нововведениями компаний, предоставляющих услуги облачного хранилища. Если вы не успели скачать купленные курсы, напишите нам на почту – [email protected]




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через