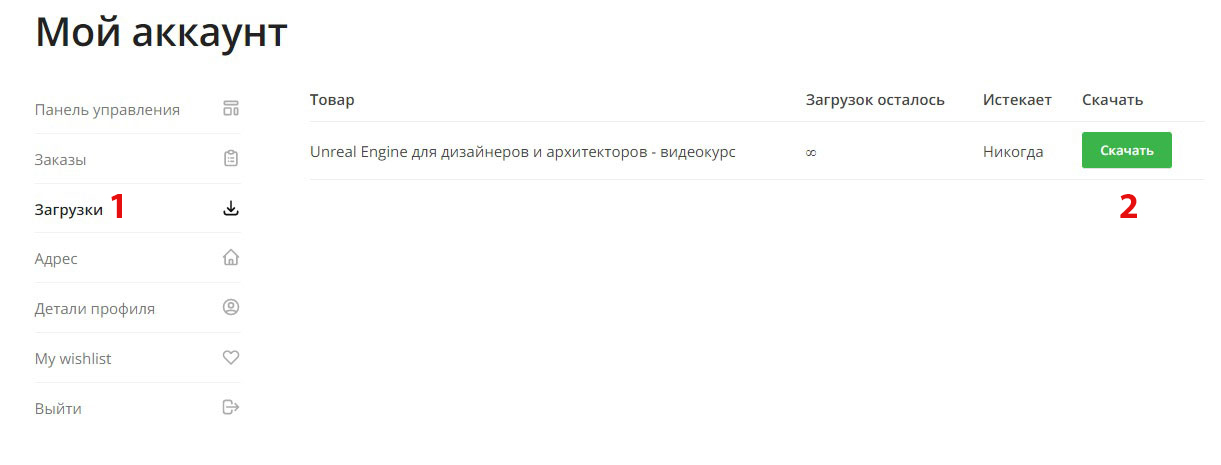
Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Чему вы научитесь
- Внутренний и внешний интерфейс программы
- Инструменты Figma
- Frame – очень важная часть. Фрейм – это основа программы.
- Компоненты
- Contsraints (Ограничения/привязки)
- Система сеток и направляющих в Figma
- Плагины
- Прототипирование
- Стили
- Ты заложишь основу своей библиотеки компонентов
- Практическая работа по созданию мобильного приложения с применением полученных знаний и своей библиотеки компонентов
- Изучение основ атомарного дизайна
Требования
- Компьютер и интернет
Описание
Привет, мой друг.
Если ты интересуешься веб дизайном, то ты наверняка слышал о таком инструменте, как Figma.
Figma – это самая перспективная программа для веб дизайна в наше время. Она объединила в себе самые передовые инструменты разработки дизайна сайтов и уже на голову опережает конкурентов.
Одним из самых из самых важных плюсов фигмы является простота использования и легкость в освоении. Так же не стоит забывать, что такими продвинутым инструментом будущее. Все больше дизайнеров и компаний по всему миру переходят на Figma. Например, команды дизайнеров Twitter и Uber полностью работают в Figma. Она не требует места на твоем жестком диске, потому что работает в облаке и мгновенно сохраняет все изменения в макете. В Фигма есть контроль версий и ты всегда можешь откатиться до нужно момента.
Фигма не требует никакой установки, ты можешь ее открыть прямо в браузере и работать. Это значит, что ее можно использовать на любой платформе (Windows, Mac, Linux). Для первых двух, есть десктопная версия.
Максимальным плюсом Figma является то, что она использует самые передовые инструменты для работы веб дизайнера:
· Компоненты
· Ограничения
· Стили
· Систему сеток
· Прототипирование
Обо всех этих инструментах максимально подробно идет речь в этом курсе. Но мало просто выучить инструменты, нужно научиться использовать их в комплексе друг с другом и ускорять рабочий процесс в разы.
В ходе курса на практике мы на практике будем использовать все инструменты программы и создадим твою собственную библиотеку компонентов и макет мобильного приложения. Так же мы сделаем кликабельный прототип этого приложения.
Для кого этот курс:
- Начинающие веб дизайнеры
- Веб дизайнеры, которые хотят перейти работать с фотошопа на Figma
Длительность курса – 07:23:18
–
Введение – 33:32
Скачать Figma и зарегистрироваться в программе – 02:29
В чем главные отличия Figma от других редакторов – 03:33
Структура файлов – 11:25
Обзор интерфейса программы – 04:40
Сохранение и передача файла – 06:58
Файлы Sketch в Figma – 03:27
–
Инструменты Figma – 02:19:14
Горячие клавиши – 01:37
Move tool, Scale tool – 01:50
Выравнивание объектов0 – 4:52
Прямоугольник овал – 12:19
Полигон Звезда – 03:59
Обводка – 03:34
Эффекты – 05:58
Заливка градинет – 09:20
Изображения – 11:44
Маска – 05:20
Перо – 17:42
Инструмент “Текст” – 15:39
Группа – 09:46
Frame – 19:08
Булевы группы – 04:38
Комментарии – 03:19
Эффекты наложения – 04:29
Экспорт – 04:00
–
Профессиональные инструменты Figma – 02:12:14
Плагины – 09:52
Скрытые инструменты Figma – 18:03
Стили – 15:08
Constraints (Ограничения/привязки) Часть 1 – 18:48
Constraints (Ограничения/привязки) Часть 2 – 13:38
Сетки. Часть 1 – 04:12
Сетки. Часть 2 – 13:46
Компоненты – 07:29
Мультикомпоненты – 11:03
Практика создания мультикомпонента – 20:15
–
Создание своей библиотеки компонентов – 21:47
Основа атомарного дизайна – 12:40
Создание основы библиотеки компонентов – 02:22
Что должно быть в твоей библиотеке компонентов – 06:45
–
Практика работы в Figma – 58:45
Практика. Создаем макет мобильного приложения. Часть 1 – 26:45
Практика. Создаем макет мобильного приложения. Часть 2 – 18:25
Практика. Создаем макет мобильного приложения. Часть 3 – 13:35
–
Прототипирование в Figma58:05
Создаем кликабельный прототип мобильного приложения. Часть 1 – 12:17
Создаем кликабельный прототип мобильного приложения. Часть 2 – 04:31
Создаем кликабельный прототип мобильного приложения. Часть 3 – 09:38
Создаем кликабельный прототип мобильного приложения. Часть 4 – 01:29
Создаем кликабельный прототип мобильного приложения. Часть 5 – 15:31
Эффекты взаимодействия в прототипе – 14:01




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через