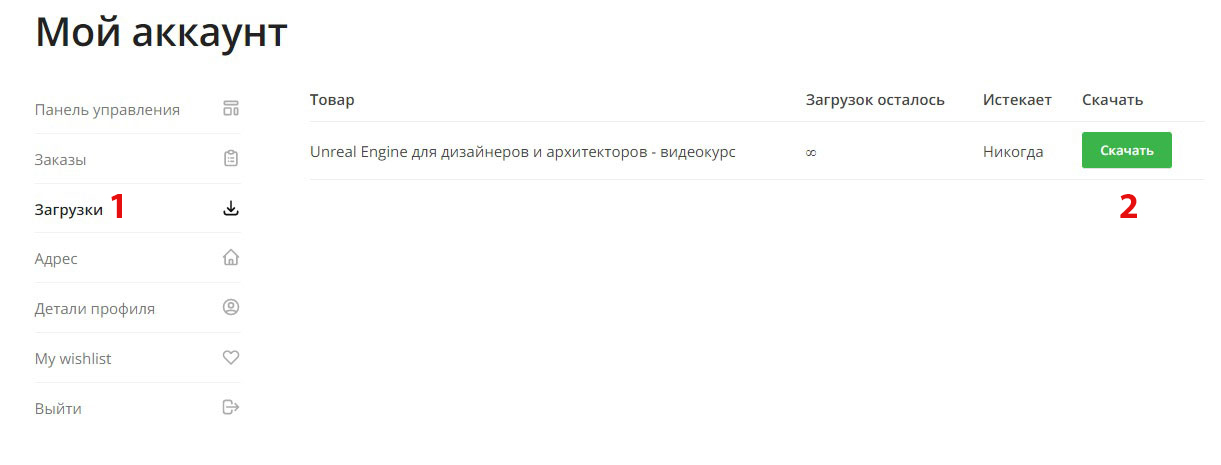
Видеозаписи лекций без обратной связи и участия преподавателя. Вы получите доступ к материалам сразу после оплаты.
Чему вы научитесь
– Разрабатывать мощные, масштабируемые, реактивные приложения с Angular 8
– Узнаете про самые важные и необходимые функции фреймворка на основе многолетнего опыта его использования
– Получите полное понимание того, как Angular работает в деталях и научитесь их использовать
– Строить невероятно крутые Single Page Applications с одним из лучших JS фреймворков
Требования
– JavaScript EcmaScript 6
– HTML, CSS
Описание
Данный курс не требует никаких предварительных знаний по Angular или другим фреймворкам. Все дано с нуля
Курс содержит в себе более 17 часов обучающих материалов, которые последовательно и очень подробно научат вас самым актуальным знаниям по прекрасной Frontend технологии Angular от компании Google.
Из предварительных знаний только основы. Остальное в курсе рассказывается с самого нуля, включая TypeScript и RxJS
Практике предшествует 13 теоретических блоков, где максимально подробно разобраны и систематизированы в виде пошаговой целостной системы все тонкости фреймворка на различных примерах.
Курс состоит из двух больших блоков: теоретического и практического.
Изучив теоретический блок, вы получите наиболее актуальную исчерпывающую теоретическую базу по Angular к которой сможете возвращаться при необходимости в будущем – в качестве удобного систематизированного справочника.
В теоретическом блоке собрано все, что только может вам понадобится при разработке с Angular.
В практической части вы увидите создание полноценного блога с панелью администратора. Блог содержит в себе все необходимые элементы для современного приложения, так что примеры можно будет легко использовать в своих любых проектах.
Для кого этот курс:
– Веб-разработчики
– Frontend разработчики (любой уровень)
– Фрилансеры
Материалы курса
Основы и синтаксис
– Как создать приложение
– Обзор всех папок и файлов
– Передача параметров из компонентов
– Создание своего компонента
– Создание компонента с Angular CLI
– Шаблоны и стили
– Интерполяция
– Что такое bindings
– Как работает Event Bindings
– 2 Way Binding
– Директива ngStyle
– Динамические классы с ngClass
– Отображение по условию с ngIf else
– Директива ngSwitch
– Циклы с ngFor
– Что такое pipes
Компоненты в деталях
– Как создавать компоненты
– Передача параметров
– Передача параметров из компонентов
– Доступ до HTML элементов
– Передача HTML в компонент
– Доступ до контента с ContentChild
– Жизненный цикл (lifecycle hooks)
– Change Detection Strategy
– Стили с ViewEncapsulation
Директивы
– Как создать директиву
– Получение доступа до элемента
– Добавление событий
– Передача параметров в директиву
– Как работает HostBinding
– Создание структурной директивы
Пайпы
– Работа с числами
– Пайпы для строк
– Как находить информацию в документации
– Пайпы для даты
– Еще пайпы
– Создание своего пайпа
– Генерация пайпа с CLI
– Фильтрация списков
– Оптимизация пайпов
– Пайп async
Сервисы
– Создание сервиса
– Декоратор Injectable
– Локальные сервисы
– Область видимости сервисов
– Связь сервисов
Формы и валидация
– Вводный
– Создание формы
– Создание контролов
– Валидаторы
– Визуализация состояний
– Отображение сообщений ошибок
– Создание групп
– Динамическое обновление формы
– Работа с группой
– Создание своего валидатора
– Асинхронные валидаторы
– Очистка формы
– Создание своей ngModel
Работа с сервером (HttpClient)
– Вводный
– Получение данных и вывод в шаблон
– Создание объектов с POST
– RxJS операторы и индикатор загрузки
– Удаление элементов
– Перенос логики в сервис
– Модификация элементов с PUT
– Обработка ошибок
– Добавление headers
– Работа с параметрами
– Параметр observe
– Перехват запросов с интерсептором
– Модификация запросов и обработка ответов
Мультистраничность с роутингом
– Что такое роутинг
– Регистрация роутов
– Динамическая смена страниц
– Активная ссылка
– Программная навигация
– Динамические роуты
– Обработка параметров
– Работа с параметрами
– Вложенные страницы
– Редирект и обработка ошибок
– Защита страниц
– Защита дочерних роутов
– Как работают Resolvers
Как работают модули
– Введение
– Что есть в модулях
– Создание отдельного модуля
– Ленивая загрузка модулей
– Новый синтаксис импорта
– Изменение стратегии загрузки




 Поторопитесь! Заканчивается через
Поторопитесь! Заканчивается через